Make H5 as easy as building blocks!

Welcome to H5-Dooring 👋
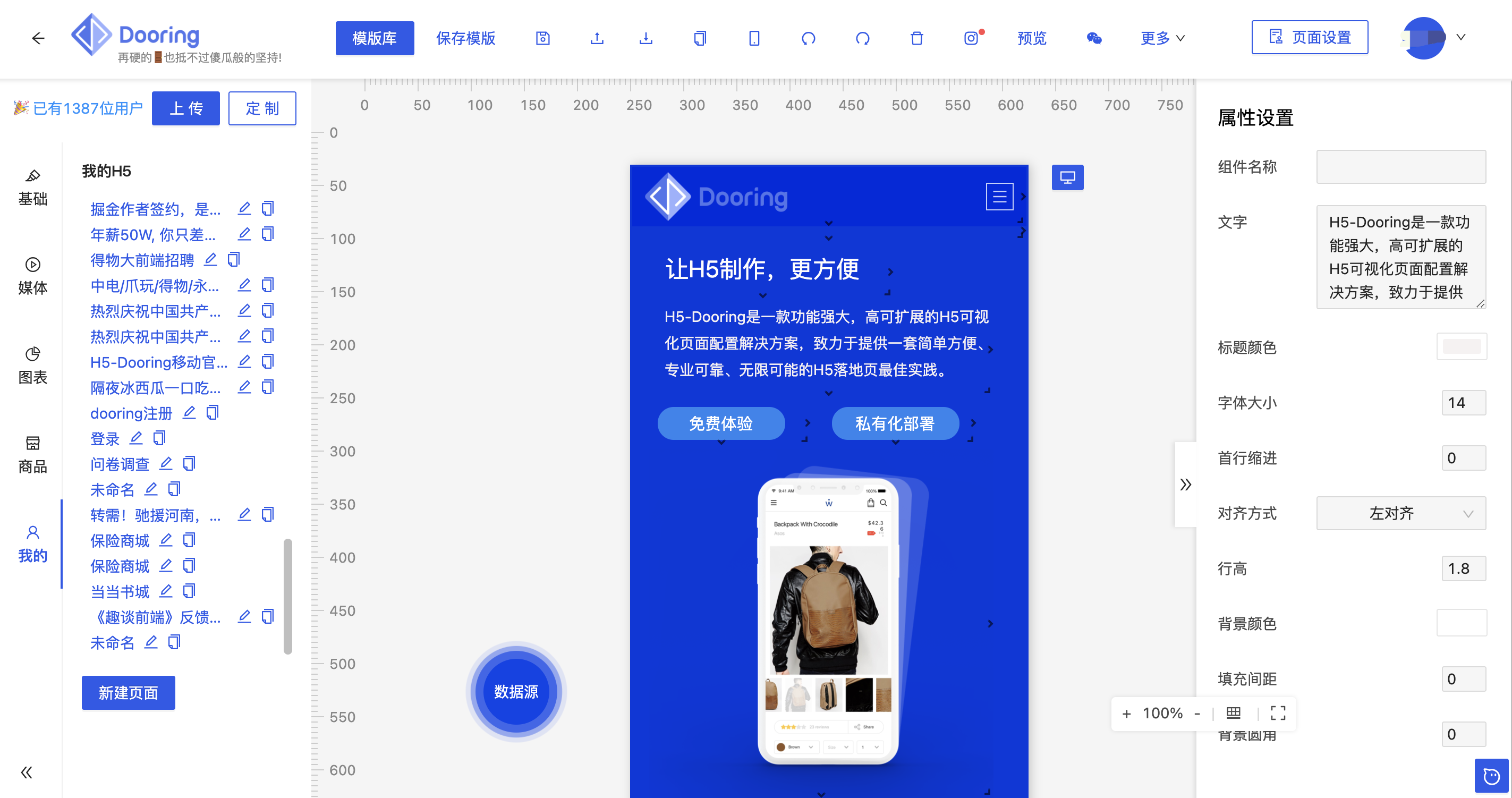
H5-Dooring is a powerful, open source, free H5 visual page configuration solution dedicated to providing a simple, convenient, professional and reliable, unlimited set of H5 landing page best practices. The technology stack is mainly react, developed in the background using nodejs.

| home🏠 | demo✨ | doc📦 | tutorial | wiki |
|---|---|---|---|---|
| website | Demo | Document | 视频&Video | wiki |
✨ note: If the official visit is too slow, visit the H5-Dooring for Singapore
🎉福利🎉: 最近基于nextjs实现的多维表格正式上线, 前100名用户仅需399元, 感兴趣可以参考体验一下.
- 多维表格编辑器: http://mute.turntip.cn
English | 简体中文
new doc: private deployment process
website: H5-Dooring
tech blog: sharing of technology
Related products:
- V6.Dooring | Large screen visual editor
- dooring-electron-lowcode | Dooring desktop software
- flowmix/docx | 多模态文档引擎
- Dooring-Saas
- Dooring 智图
Author
👤 alex_xu
- Website: http://h5.dooring.cn
- Github: @MrXujiang
-
new tech share: Dooring2.7+最新技术分享&复盘
Star History
🤝 Contributing and support
Contributions, issues and feature requests are welcome!
Feel free to check issues page.
Give a ⭐️ if this project helped you!
Privatization Deployment documentation
- address: http://h5.dooring.cn/docz
- ⭐️ lowcode component list: http://h5.dooring.cn/docz/components/intro
- List of answers: http://h5.dooring.cn/docz/source-list/H5-Dooring/guide
- gitee mini code: https://gitee.com/lowcode-china/h5_-dooring
Features
- editor
- Guides
- The underlying component
- Visual components
- Media components
- Product components
- Dragper
- Configure the panel
- Form designer
- (Multi) Page management (copy, edit, delete, new)
- Component animation
- Component interaction
- Data source management
- Quick preview
- Real machine preview
- Undo and redo
- WeChat shares
- shortcut key
- The template library
- Desktop software, Dooring-electron, supports offline use
2) Enhanced features
- Upload json, convert to H5 with one click
- Photo gallery
- Code capability (download source, download dis package)
3) backend API
- Create, save, and update your work
- User management, rights management
- One-click intelligent analysis
- Data look
- Form data collection
- Form data presentation
- Form data analysis, one-click export excel, form multi-condition search
- Preview online
- QR code preview
- Template management
- Code interface
Update the log
- Whether the video component adds a full-screen configuration item when playing
- Fixes a click failure of the icon component
- The editor supports multi-size switching and canvas size customization
- Fix multilingual issues with background management analytics forms
- The component library supports user-defined selection
Technology Sharing
The back-end section
The back-end part because of the knowledge points involved is more, is not the focus of this article, so here is a few points, you can use completely different technology to achieve back-office services, such as PHP, Java, Python or Egg. The author here is using the “koa” .
Specific code can refer to the full stack development article:
Install
- Download the code
git clone https://github.com/MrXujiang/h5-Dooring.git
- Go to the project catalog
cd ./h5-Dooring
- Install the dependency package
yarn pkg
Usage
Launch the app locally
yarn start
or
cnpm run start
local visit:
http://localhost:port/h5_plus
注意: 如果 window 系统下无法启动, 请移步 dooring-electron
How to run the downloaded code ?
- The compression package can be unzipped directly to the server root, and access to the root address is sufficient
- ‘vscode’ installs the Live Server plug-in, unzips the downloaded compression package into a folder, opens with ‘vscode’, clicks on Live Server, and notes that to remove the ‘index .html’ of the startup path, change it to ‘/’
If you find that the local boot component drag and drop encountered strange errors, is the third-party component in the development environment bug, you can take a step to solve:
If you find that the local start-up component drag encountered strange errors, is a bug that should be a third-party component in the development environment, can be resolved in a way:
yarn dev
or
cnpm run dev
The premise is to install the http-server module first.
Browsers support
Modern browsers does not support IE browser
 IEdge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|
| Edge | last 2 versions | last 2 versions | last 2 versions |
Contact us

Twitter Account:@H5Dooring
Partner project
- react-cropper-pro - 轻量强大的图片上传/裁切/压缩组件
- mitu-editor - 轻量级且强大的图片编辑器
- powerNice - 一款轻量级文档管理编辑器
- rc-drag - 基于 react 的轻量级拖拽缩放组件
- t-nav - 开箱即用的开源导航项目
- Luckysheet - 强大的在线 excel 编辑器
- Blink - 一款自定义的生成故障艺术动画的组件库
- lucky-canvas 抽奖插件 | 一个支持 H5, 微信小程序, React 的抽奖插件
- vue-admin-box | 免费并且开源的中后台管理系统模板
- 基于 antd 开箱即用的后台管理模版 ant-simple-pro
- 使用 gin+vue 进行极速开发的全栈开发基础平台
- DevUI 中后台产品开源前端解决方案
Sponsored
Open source is not easy, with your sponsorship, we will do better

Technical feedback and communication
wechat:beautifulFront

Описание
H5 Page Maker, H5 Editor, LowCode. Make H5 as easy as building blocks. | 让H5制作像搭积木一样简单, 轻松搭建H5页面, H5网站, PC端网站,LowCode平台.


