WebP конвертация изображений OpenCart в 2 клика - готовый плагин от OptiPic
Полностью автоматизированный процесс конвертации всех png и jpeg изображений в формат WebP под требования Google Pagespeed Insights. Решает проблему ‘Используйте современные форматы изображений’.
Простое подключение к OpenCart.
https://optipic.io/ru/webp/opencart/
Как конвертировать в WebP все изображения на OpenCart
CDN OptiPic — простое решение проблемы “Используйте современные форматы изображений”
- 180+ отзывов ⭐⭐⭐⭐⭐
- Согласно рекомендациям Google PageSpeed Insights
- Простое подключение за 5 минут
- Видео инструкция за 2 минуты
- Бесплатная техподдержка + помощь с установкой
Умная конвертация в WebP на лету
Что делает CDN OptiPic при попытке запросить у него изображение:
- Отдает Webp-версию изображения (если браузер поддерживает WebP)
- Отдает сжатую версию без Webp (если браузер не поддерживает WebP)
- Адаптирует под узкие экраны (если изображение открывается с мобильного)
- Кеширует и ускоряет загрузку снимая нагрузку с вашего хостинга
- Защищает ваши изображения сохраняя авторство через EXIF и IPTC теги
- Используйте свой домен чтобы картинки загрузались с домена img.site.ru и т.п.
- Ленивая подгрузка (lazy load) Картинки подгружаются по мере прокрутки страницы
Конвертация в Webp и сжатие изображений происходит в фоновом режиме и никак не замедляет отдачу изображений. Если оптимизированная версия еще не готова на момент запроса изображения - отдается исходная версия без какой-либо обработки.
Видео инструкция по настройке модуля OpenCart
5 простых шагов для подключения WebP в OpenCart
Шаг #1: Скачайте плагин OpenCart WebP
Скачайте и установите на свой сайт официальный плагин CDN OptiPic для OpenCart.
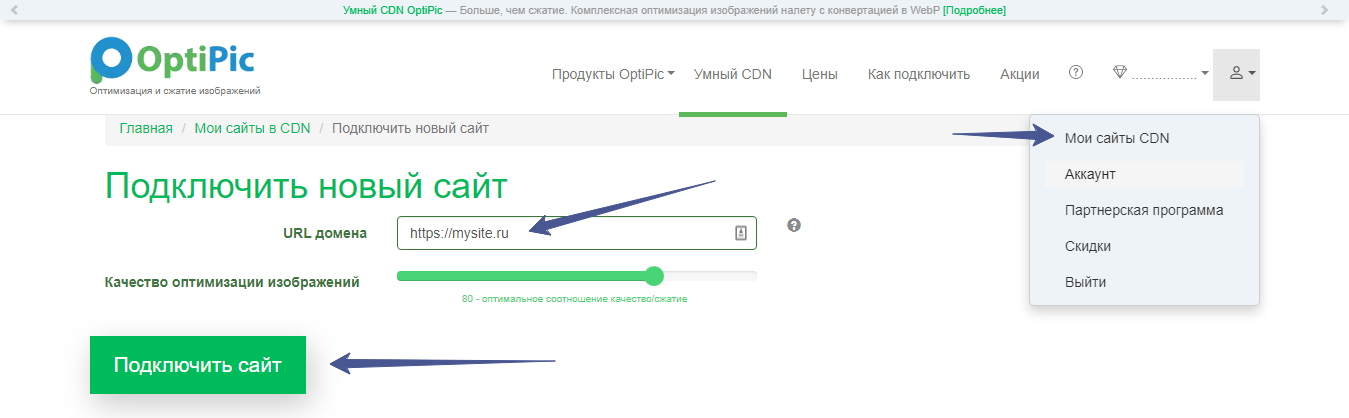
Шаг #2: Зарегистрируйтесь на OptiPic CDN
Зарегистрируйтесь в личном кабинете OptiPic CDN и добавьте новый сайт в панель управления CDN. 
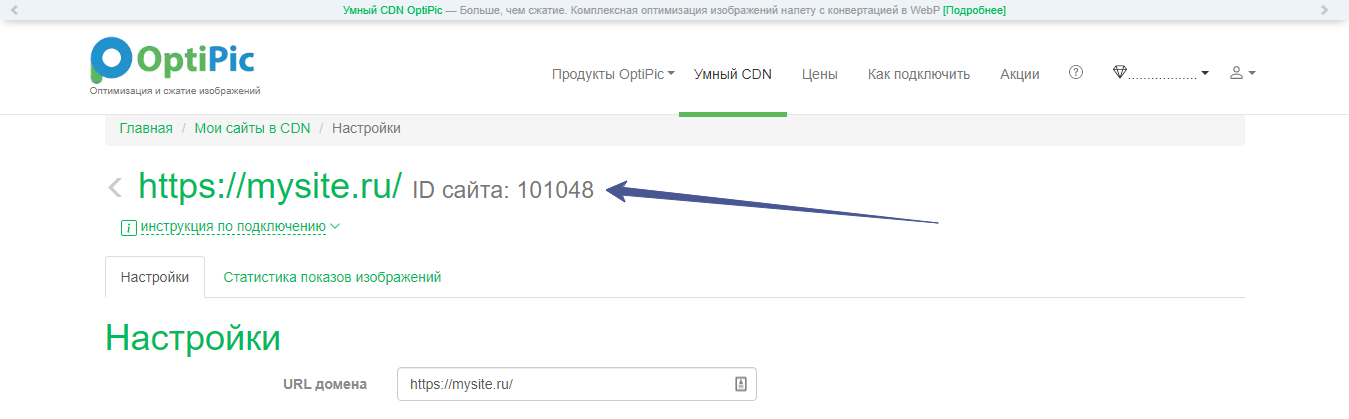
Шаг #3: Скопируйте ID сайта
Выделите и скопируйте ID созданного сайта в буфер обмена (Ctrl + C) 
Шаг #4: Вставьте ID сайта в модуль OpenCart WebP
Перейдите на страницу настроек установленного ранее плагина на вашем сайте. Вставьте скопированный ID сайта в соответствующее поле настроек.
Шаг #5: Сохраните настройки
Сохраните настройки плагина. Очистите кэш в панели управления OpenCart. При необходимости измените другие настройки плагина
Описание настроек модуля
-
Site ID in your personal account CDN OptiPic (ID сайта в личном кабинете CDN OptiPic)
Узнать ID своего сайта можно в личном кабинете CDN OptiPic. Добавьте свой сайт в личный кабинет, если вы этого еще не сделали. Чтобы отключить автоподмену изображений, просто очистите ID сайта. -
Domain list (if images are loaded via absolute URL) (Список доменов сайта)
Список доменов (если изображения грузятся через абсолютные URL). Каждый с новой строки и без указания протокола (http/https). Примеры: mydomain.com www.mydomain.com -
Site pages that do not include auto-replace (Страницы сайта, на которых не включать автоподмену)
Каждый с новой строки и должен начинаться со слеша (/) -
Replace only URLs of images starting with a mask (Подменять только URL изображений, начинающихся с маски)
Каждый с новой строки и должен начинаться со слеша (/) Examples: /upload/ /upload/test.jpeg -
List of ‘srcset’ attributes (Список srcset атрибутов)
Список атрибутов тегов, в которых нужно подменять srcset-разметку изображений [Что такое srcset?](https://developer.mozilla.org/en-US/docs/Learn/HTML/Multimedia_and_embedding/Responsive_images) Примеры: srcset data-srcset -
CDN domain (CDN домен)
Домен через который будет работать CDN OptiPic. Вы можете использовать поддомен вашего домена (img.yourdomain.com, optipic.yourdomain.com и т.п.) вместо стандартного cdn.optipic.io. Для подключению своего поддомена обратитесь в техподдержку OptiPic.
Описание
OpenCart WebP плагин интеграции с OptiPic.io (сервис автоматической оптимизации и сжатия изображений)